NourishU is an app designed by me and my team to help individuals with food restrictions, easily navigate their dietary needs. It provides personalized meal recommendations, ingredient tracking, and alerts for potential allergens or dietary conflicts. The app aims to simplify food choices for users with allergies, intolerances, or specific dietary preferences by offering tailored suggestions.
Problem Overview
Problem:
Difficulty in finding suitable meal options for individuals with dietary restrictions.
Lack of clarity around ingredient tracking, allergens, and dietary preferences.
Inability to find restaurants on campus that cater to specific dietary needs.
Goals
Provide personalized meal recommendations based on individual dietary restrictions.
Implement a system for tracking ingredients and allergens to ensure safe food choices.
Help users easily discover restaurants on campus that offer meals suited to their dietary restrictions.
ROLE
UX, UI Designer
TIME
4 weeks
TASK
Design an app for students who
have dietary restrictions
TOOLS
Figma, Adobe Illustrator
TEAM
Sneha Shirolkar, Kaitlyn Hazuka,
Doniven Long, Lindsay Teauschler
Design Process
Define
Problem Statement Recap:
Many students with dietary restrictions face challenges in finding suitable meals, tracking allergens, and locating restaurants on campus that cater to their needs. Current solutions lack customization and clear ingredient transparency, making it hard for users to make informed choices.
Many students with dietary restrictions face challenges in finding suitable meals, tracking allergens, and locating restaurants on campus that cater to their needs. Current solutions lack customization and clear ingredient transparency, making it hard for users to make informed choices.
Why This Matters:
Improper meal choices can lead to health issues, discomfort, and stress, especially for those with specific dietary needs. Without a proper system, individuals often rely on unclear or incomplete information, leading to potential risks and frustration.
Improper meal choices can lead to health issues, discomfort, and stress, especially for those with specific dietary needs. Without a proper system, individuals often rely on unclear or incomplete information, leading to potential risks and frustration.
Target Users:
This app is designed for students with food restrictions and specific dietary preferences looking for personalized meal options and easier ways to track their diet.
This app is designed for students with food restrictions and specific dietary preferences looking for personalized meal options and easier ways to track their diet.
Scope of the Problem:
While some food-related apps offer basic meal suggestions, many lack comprehensive tracking for allergens, meal customization based on dietary needs, and the ability to find restaurants that cater to these specific requirements, leaving users with limited options.
While some food-related apps offer basic meal suggestions, many lack comprehensive tracking for allergens, meal customization based on dietary needs, and the ability to find restaurants that cater to these specific requirements, leaving users with limited options.
Research
Competitive Analysis
As the first step in our research for NourishU, we conducted a competitive analysis to understand the existing landscape of dietary and food restriction apps. This process involved evaluating competitors such as Yummly and Spokin based on user experience, features, accessibility, and overall effectiveness in addressing dietary needs.
Yummly
Purpose:
Recipe and meal planning.
Features:
Customize dietary preferences (e.g., vegan, keto, gluten-free).
Calorie Tracker
Filter by ingredients or exclude allergens like nuts or dairy.
Spokin
Purpose:
Allergy-friendly dining.
Features:
Generalized recommendations for restaurants, snacks, and recipes based on your allergy
profile.
Community reviews and tips for various dietary needs
User Interviews
To better understand the needs of individuals with dietary restrictions, we conducted a series of user interviews. Participants shared their biggest challenges, including difficulty finding safe food options, lack of ingredient transparency, and affordability concerns. From these insights, we identified features for NourishU that would help us shape a more user-centered solution that prioritizes accessibility, convenience, and inclusivity.
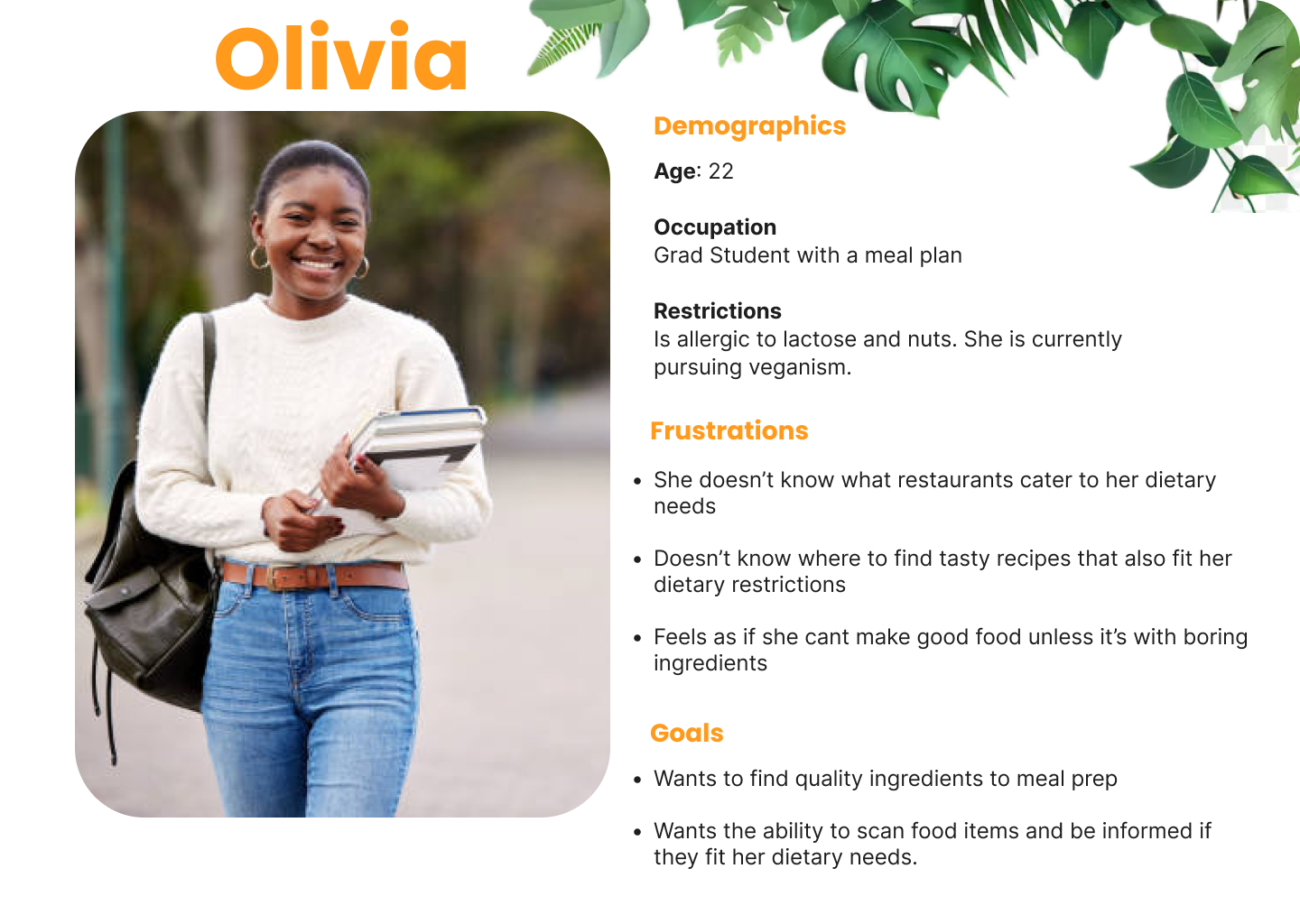
User Personas
Our potential clients, Olivia and Sara, are university students who have specific dietary restrictions and struggle with finding convenient, clearly labeled meal options. They often feel frustrated by the lack of accessible food choices that fit their needs, whether in dining halls, grocery stores, or restaurants. They are looking for a solution that simplifies their food search, helps them make informed dining decisions, and supports them in maintaining their dietary preferences with ease.


User Journey Map
The user journey map outlines how students with dietary restrictions navigate meal selection, from struggling to find suitable options to discovering a streamlined, accessible solution that simplifies their food choices and enhances their dining experience.
Ideate
Brainstorm: Mind Map
We created a mind map to explore potential features by identifying key user needs, frustrations, and goals, helping us brainstorm solutions that enhance accessibility and convenience for users with dietary restrictions.
Information Architecture (IA)
We structured our app’s information architecture by analyzing our research findings, user personas, and mind map. This process helped us define a clear and intuitive flow, ensuring users can easily navigate features that address their dietary needs. By mapping out key interactions, we refined the app’s structure to prioritize accessibility, meal discovery, and ingredient transparency.
Paper Prototype
We created a paper prototype to sketch out our ideas for key features like recipe cards, user onboarding, and the allergy quiz. This served as a foundation for our design, allowing us to map out the structure and flow of the app before moving into digital development.
Wireframes
After sketching our ideas out on paper, we translated our sketches into wireframes, defining key features and navigation to establish a clear structure and user flow. This step helped ensure functionality and usability before progressing to high-fidelity design.
Prototype
High Fidelity 1
We transformed our wireframes into this high-fidelity design by adding color, imagery, and interactive elements such as a carousel while refining the layout for better usability. We also experimented with additional requested features such as a campus map for open restaurants.
Feedback and A/B Testing
In our A/B testing, users preferred Version B over Version A, as the first version was too logo-focused and lacked visual engagement. Version B, with its enhanced typography, gradient buttons, and decorative foliage, created a more inviting and interactive experience.
High Fidelity 2
Through A/B testing and user feedback, we enhanced our final high-fidelity design by adding user-requested features like customized dietary filters, personalized restaurant recommendations, and tailored recipes. We refined navigation, improved visual hierarchy, and integrated interactive elements to create a more intuitive and engaging user experience.
Final Design